| Date | "How did you do that?" | View | Attached to Forum: | Previous |
|---|---|---|---|---|
| 03/12/18 | The Comic Vine toolbar explained, Part 3 | (Blog) (Forum) | Editing & Tools | Part 2 |

- For items 1-11 in the picture above, click this link: Part 1.
- For items 12-13 in the picture above, click this link: Part 2.
- For items 14 & 16 in the picture above, click this link: Part 3. <--You are here.
- For items 15 & 17-24 in the picture above, click this link: Part 4.
Now to continue:
- 14: Table AND16: Spoiler Block.
Tables can be used for a wide variety of things. They can also be a bit tricky, as there are a few things about them that are a little glitchy. I don't think CV can be blamed for it though, because it's not something you'd catch unless you use it regularly, and once you find the workarounds, it hardly seems worth complaining about it. I've found workarounds for that stuff.
Spoiler Block is used to "hide" things in your blog; usually large amounts of text, tables, and pictures. I use Spoiler Block with Table quite a bit, and you've seen my use of Spoiler Block throughout these blogs, so it seemed best to just talk about the two together. So let's dive in.
To add a table, you click the "Table" button on the toolbar, which will give you this:

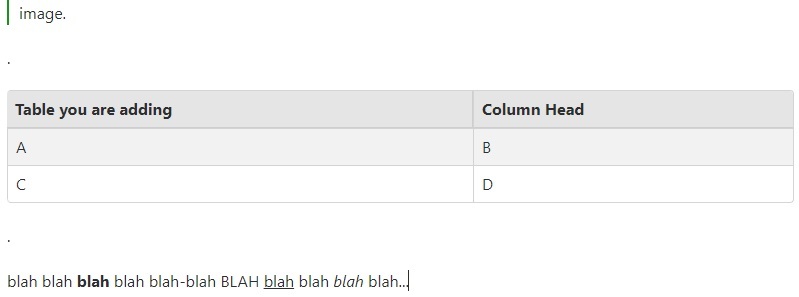
When the INSERT TABLE box appears, "Rows" is automatically set at "4," and "Columns" is automatically set at "3." This means your table will look like this:
| Column Head | Column Head | Column Head |
|---|---|---|
| - | - | - |
| - | - | - |
| - | - | - |
| - | - | - |
Those dashes in each cell? I put those in to keep the table from screwing up when I save it. I've found that if you save a blog that has a table with an empty cell, the empty cell sometimes disappears. When you go back in to edit it, the cell is still gone, and there's no fixing that row. You have to make a new row, transfer the info from the surviving cells, and then delete the damaged row. To prevent this, I put dashes in the cells until I have info to put there. That's your first workaround to avoid a problem.
Another workaround can be seen in this table:
Dark Water
|
In the list of links on the right, you can see a period before and after each link. That's a habit I got into real early on to help avoid a problem when you add a row or column. To add a row or column in a table, you right click inside of the table, and a list of options will come up that should be self-explanatory:

Here's that table with all but one link deleted, the periods removed, and a row added above:

See that little green line next to the red arrow? That's the same link to Dark Water #1; it carries over when you add the row. You can get rid of it by left clicking on the link to bring up this menu:

Then click "Unlink," and it will disappear. All in all, I've found that putting the periods before and after each link is just easier. Formatting also transfers to the new cell when you add a row. So, because "Dark Water" is in Bold, whatever you type in the cell above it will also be in Bold, unless you remember to change the setting. Same is true of Italics, Underline, and Strikethrough.
While we're looking at that little toolbar, clicking "Go to Link" will open up a new window with the page for that link. If you were to use "Go to Link" on additional links in your blog (in edit mode), each page will open up in that same window. It's a CV thing, and there's nothing you can do about that.
Clicking "Change" allows you to change the link address. Say I discovered that the link to "Dark Water #1" was actually leading to "Fireteam Hades #1." I could copy the right link address (URL), click "Change," and then replace the wrong URL with the correct URL.
Something you want to note about tables is that on CV, in most cases, three columns is the most you want to use. Any more than that, and it will run off the page when you save it. It will still be there, but you won't be able to see it, and editing it can be tricky too. If I'm saving a lot of text in the cells, I've even found that it's better to only use two columns.
Understand: saying that I use tables on CV a lot is way understating it. I use them on all of my fan-fics to create headers similar to what you see at the top of this blog, and to create places to list my original characters, any copyrighted characters, and any pictures I've used in the fics. I also have another CV account- @ficopedia- that is all about tables. Here's an example of a table on the FicOPedia account, from the page on ImpurestCheese.
| 5th Column Comics |
There are two tables above- the one that says "5th Column Comics" (5CC), and the one inside the spoiler block that has all of the stories listed.

The 5CC banner is a table with 1 row, 1 column, the header off, and the text written in bold. The "max-width" button, lit up in light blue, means that the table is going to stretch all the way across the width of the page. If it were turned off, the table would only be as wide as what's written inside- in this case "5th Column Comics." For some reason, max-width seems to disable on phones automatically. I don't what causes that.

If you move the mouse to the top of the table inside of the spoiler block, you get two toolbars- one on top of the other. You have to move the mouse to the toolbar you want to get the other one to disappear.

The little toolbar, with just "position" and "change" on it is for the spoiler block and its contents. Using "Up/Down," you can move the entire spoiler block up or down without retyping anything inside it, or having to reset the spoiler block. Clicking "Delete" will delete the spoiler block, and everything inside of it.

The bigger toolbar is for the table. Because this table is the only thing inside of the spoiler block, "Up/Down" won't work on this toolbar. There is nowhere inside of the spoiler block for it to go. If the table was inside of the spoiler block with additional text, like this...

...then the "Up/Down" on the table's toolbar would work. There is somewhere for it to go within the spoiler block.
Now, the big question I get asked about tables and spoiler blocks:
"How do you get the table within the spoiler block?"
There is a trick to it.
The non-tricky way is to type up your blog, highlight everything you want inside of the spoiler block, and then click the "Spoiler Block" button. Simple. But what if you need to add a table to an existing spoiler block?
First, you go to the bottom of the spoiler block, and create your table just under the block:

Then click inside the very end of the spoiler block, hit "Enter" one time, and add a period:

Now, "Backspace" so the period disappears:

Using your "Right Arrow" (-->), move the cursor to the left side of the table:

And now "Backspace" again:

And now your table is in the spoiler block! If you need the table somewhere besides the bottom of the spoiler block, you can now use the "Up/Down" on the black toolbar to move the table to the desired position within the spoiler block.
Another method:
If you remember the previous blog, I showed how you could put a period above and below a line of images, highlight from period to period, and copy/paste the images into a table. You can do the same thing to put a table into a spoiler block. Put a period above and below the table:

Highlight from period to period:

Clip it (Ctrl+X), put your cursor in the spoiler block wherever you want the table (doesn't have to be at the end), and paste it into the spoiler block (Ctrl+V):

Remove the periods, and you're all set.
What if you want just a table inside of the spoiler block?
Put a period above your table, put the cursor beside the period, and click the "Spoiler Block" button. It will then look like this:

Then, just like in the first method, "Backspace" the period so it disappears, "Right Arrow" (-->) the cursor to the left side of the table, and "Backspace" again. That will put the table inside of the spoiler block:

That's it for tables and spoiler blocks. If you have questions, or if I missed something, let me know, and I'll answer as best I can. I'll continue to explain the toolbar in the next blog, and I hope you've found these blogs helpful so far.
| Next: "How did you do that?" The Comic Vine Toolbar Explained, Part 4. |
| Please let me know if this helped you, and thanks! -cb |

Log in to comment