| Date | "How did you do that?" | View | Attached to Forum: | Previous |
|---|---|---|---|---|
| 03/11/18 | The Comic Vine toolbar explained, Part 2 | (Blog) (Forum) | Editing & Tools | Part 1 |

- For items 1-11 in the picture above, click this link: Part 1.
- For items 12-13 in the picture above, click this link: Part 2. <--You are here.
- For items 14 & 16 in the picture above, click this link: Part 3.
- For items 15 & 17-24 in the picture above, click this link: Part 4.
Now to continue:
- 12: Insert img- Click spoiler link to open this:
Images are actually pretty important on Comic Vine. If you just type giant blocks of text, you'll typically get comments that say "Wall of text," meaning they didn't read it, because it didn't keep their attention, or "TLDR," which means "Too Long Didn't Read." People like pictures. Especially here, on a site dedicated to comic books. It helps break up the text, and can make the reader continue reading, because they want to know how the picture applies. Obvious, right? Well, let's go back to that Batman vs. Galactus debate I kept using as an example in Part 1.
People aren't having your shenanigans in this debate, and they're not reading your long-winded arguments, so you decide to add a picture. Here's what you do:
First you click on the "Img" button on the toolbar, and you'll get this:

You get a box that gives you four different choices for finding your image. We'll cover all four. First, try "Previous uploads." It will bring up a box that looks like this:

It brings up a box with all of the images already in your Images gallery. The list on the left of that box is all of the image tags you've organized your images into. I've used a ton of tags, but the one I wanted was "BLOG 000," which is where my Batman vs Galactus image is. I put it here so there would only be the two images, to avoid confusion. To select the BvG image, click it with the mouse, and you'll see this:

You see the slight frame now around the BvG picture? That is how you know you have successfully clicked the image.
Now you click the green "Select image(s)" button at the bottom right. That will bring this up:

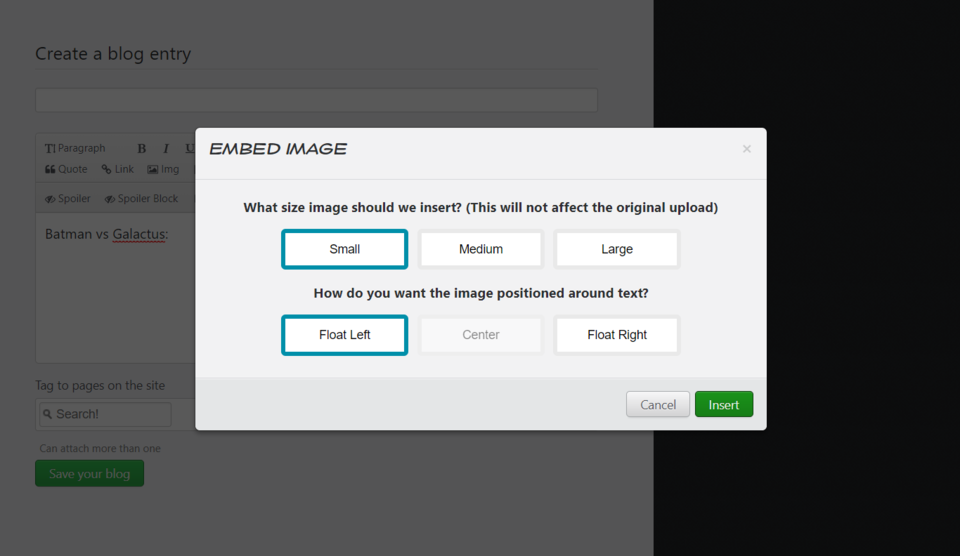
You now have three choices for the size you want your image to be: Small, Medium, or Large. Here's what each choice looks like when you click it:
Small:

For Small images, you have the options of "Float Left" or "Float Right." This means the left or right of the page.
Medium:

For Medium images, you also have the options of "Float Left" or "Float Right."
Large:

For Large images, you only have the option of "Center," and you can only use "Center" for Large images- not on Small or Medium.
Once you've chosen your image's size and position, you click the green "Insert" button at the bottom right, and CV will add your image to your blog, comment, PM, or list. This is what it will look like:
Small, Float Left:

Medium, Float Right:

Large, Center:

And one more thing. All the choices you had when you were adding the image to your blog, you still have once it's done. By hovering your mouse near the top of the image, you get one of those black toolbars, much like the one we saw in the section on the Quote button. You can change sizes, position, add a caption, or delete it. When you add a caption, it will be in Italics. That's automatic, and there's nothing you can do about it.

Now for the other options.
*******

If you click on the "Search the site" button, you'll see this:

It looks a lot like the box you get when you search for images from your profile page's gallery. In the field that says "search for a page on the site," you type in whatever you are looking for. We'll stick with the Batman vs. Galactus image. I'm pretty sure it must be in the fan art images on either the Batman or Galactus pages (actually, really sure, because I added them before doing this blog). So type in "Galactus," since that will probably have less images to search than "Batman." You get this dropdown:

The one I want happens to be first- the "Galactus" Character page. Clicking on that, it goes to the Galactus page's images, and now your box looks like this:

There's my image in the top left, because it's the most recent one added to the page. I could have also narrowed my search by choosing the "Fan Art and Cosplay" tab in the left hand column. Not needing to, I click on the BvG image, and see this:

Just like with the "Previous Uploads" search, that little "frame" around the image shows that you have clicked on it successfully. Now you choose the "Select image(s)" button in the bottom right corner, and you'll get this:

From here, it is exactly the same- choose your image's size and position, and your image will load to the page.
****

When you choose "URL address," you get this box:

See that button that says "Add another" on the middle left? You can click that up to nine times, for a total of ten pictures to be added at once. Each picture can be a different URL. So let's do that:

Next step is to find the image addresses (URL addresses) that you want. I decided to get images of the 1980's New Teen Titans team. To do that, you do a search for the image you want, right click on it, select "copy image address," left click, then paste it into the URL ADDRESS box. This is what it looks like when I'm done:

If you click "Close," it will close the box without adding the images to your blog, but they may still show up in your Images gallery on your profile page. Now that you have all the images you want, you click the "Next" button in the bottom right hand corner. Please note: you can choose any number of images from 1 to 10. I chose ten just to show you what that looks like. A box will show all ten images loading (that was too fast for me to get a screenshot), and then you'll get this box:

You've got two options this time- "Stack" or "Side By Side." If you choose Stack, it will stack the ten images vertically, all of them Large/Center. Once they are stacked in the blog, you can use the black toolbar to move and resize each image separately, however you like.
Side By Side puts the image thumbnails in a line across the page. In this case, I'm going to choose Side By Side. When you choose, it looks like this:

You get a blue frame around the one you click on, and then you click the green "Insert" button in the bottom right corner. CV takes over, and automatically lines up your pictures like this:
Now you can click those images to enlarge them, and view them one-by-one.

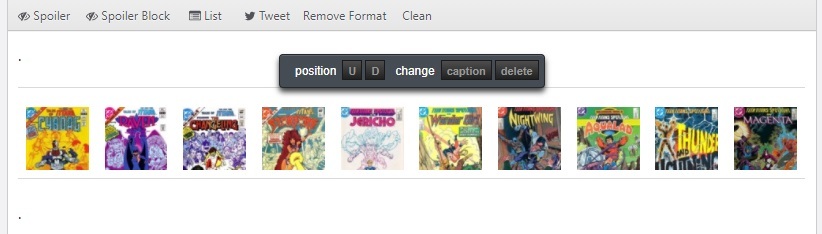
Also, by moving the mouse to the top of the group of images, you get a little black toolbar. It allows you to move the whole group Up or Down without reloading them, to Caption, and to Delete the group of images.
I've found a useful trick too. I've run into problems trying to load a line of images into a table. Something about the way it works makes the images show up outside of the table. However, I've found that if you put a period above and below the group of images as seen in the picture above, you can highlight from one period to the other which will highlight the images also, and copy/paste the whole thing into the table. I don't know why that works, but text before and after the line of images will get them into the table. Then you can delete the periods, and the images will stay. Here's an example of images inside tables from my list Amazing Spider-Man #300 (Homages #25):
The rows with a lone image, I could add to the table through the normal processes. The rows with two or more images, I had to copy/paste in. As you can see, I removed the periods afterwards.
*******

When you chose "My desktop," it connects with your computer's list of files, and you get the file box:

From there, you find the file you want, click the "Open" button, and then you get the size box:

And from there the process is the same as when using the other options.
You can share all kinds of images, but make sure that they adhere to the Comic Vine guidelines!
UPDATE: If you have pictures in a blog set up as "Side-By-Side," they should look like this:

NOT like this:

If you ever go back to an old blog or list, and your pictures are all jammed up together like in the "Bad" pic above, do NOT open the page- the images will disappear. If you have kept your profile's "Images" tab up to date, giving everything a tag, then you can use the "Previous Uploads" feature to fix your blog or lists's pictures.
If your "Images" tab is one giant mess without tags, like mine used to be, then BEFORE you open the page, you can click on each one of the pics, save it back to your computer, and re-upload it to your blog or list with the "My Desktop" option. It's when you have a problem like this (and I've had it three different times now, thanks to glitches from site updates [it happens, just learn to deal with it]) that having your "Images" tab organized into tags will be extremely handy.
- 13: Video- Click the spoiler link to open this:
Video is similar to images. First click the Video button on the toolbar, and you'll see this:

The video box gives you two options: "Search For Video," or "Or Enter the URL for the video you want to embed." Let's say you remember this great two-video interview from 2009, where Sara Lima interviewed Mark Waid. So you type "lbcc 09" into the "Search For Video" bar, and you get this dropdown list:

There's Part 2 of 2! You click that, and CV takes over, automatically adding your video:
"But where's Part 1?" you ask yourself. The truth is: I had varying success when I was searching for this. Several times, it didn't come up, but finally it did. CV's search is getting better, but it's still working out some problems. Those CV engineers are working their tails off.
You finally find the Part 1 video in a separate tab, using CV's main Search bar. So, now you'll have to paste the URL into the "Or Enter the URL for the video you want to embed." That's the second field in the video box. So it will look like this when you paste it:

Having pasted the URL into the field, you now click the green "Insert" button at the bottom right of the box, and CV takes over, automatically inserting your video:
Note of caution: If you get into this like I do, you might get your blog all set up in some form of rough draft space that you've set up- whether that's an old blog that you keep for the purpose, or an old list, or wherever. I'll set everything up in the rough draft space, then copy/paste the whole thing over to a new blog space. I have found that videos don't copy/paste over. You have to reenter them. So, if you had trouble finding them, make sure you keep those addy's handy until you're done posting the final product.
Note of caution 2: I had to edit this blog multiple times, because every time I would save it, the videos would disappear. I finally figured out that it was because the videos were inside of the spoiler block, and for whatever reason, that was causing them to disappear from the blog. I tried putting the video inside of a table, and it would still disappear when saved inside of the spoiler block. The only thing I could do was break it up, leaving the videos outside of the spoiler block. It's a CV thing that I don't know how to get around (if you can at all) so be aware of this when posting videos to your blog.
You can paste URL's from Comic Vine, YouTube, or just about anywhere. Just make sure that it adheres to the Comic Vine guidelines!
I feel like "Table" is going to take a lot of explanation, so I'll get to that in the next blog. I hope you've found this helpful so far.
| Next: "How did you do that?" The Comic Vine Toolbar Explained, Part 3. |
| Please let me know if this helped you, and thanks! -cb |





























Log in to comment